Ce rapport rédigé par Alan Gordon et Morsi Tlili se penche sur la performance de certains détaillants et fabricants de montres suisses durant le week-end du Black Friday, et analyse l’impact de cet événement sur leur activité.
L'importance du Black Friday
Le Black Friday est-il toujours d’actualité ou simplement une opportunité pour les entreprises de liquider leurs anciens stocks tout en persuadant les clients qu’ils profitent d’offres exceptionnelles ? Cela reste une question de point de vue personnel.
Cependant, les études révèlent que 95 % des adultes entre 18 et 29 ans prévoyaient de profiter des offres durant ce week-end. Avec une augmentation continue des ventes d’une année sur l’autre, 281 milliards de dollars de dépenses en ligne à l’échelle mondiale sont en jeu. Les premières observations indiquent que l’année 2023 battra des records, tout comme en 2022.

Le Black Friday 2022 a battu des records de dépenses
Dans un contexte économique difficile, la concurrence entre les détaillants devient plus intense. Le Black Friday peut donc déterminer le succès ou l’échec financier de l’année pour de nombreuses entreprises.
Comme mentionné l’année passée, une interface rapide et une expérience utilisateur agréable peuvent pousser un site web, en augmentant les ventes et en incitant les clients à passer plus de temps sur le site. Malheureusement, chaque année, certains détaillants ne se préparent pas correctement et perdent des ventes.
Comme chaque année, nous avons sélectionné un échantillon de sites et les surveillons du Black Friday au Cyber Monday pour voir leur activité. C’est un jeu à enjeux élevés ! Les consommateurs suisses disposent généralement d’une connexion internet très rapide, tant à leur domicile que sur mobile, leurs attentes sont donc élevées. Un site web lent sera impitoyablement mis en évidence.
Les cibles de notre rapport
Pour cette année, nous avons choisi de surveiller deux groupes d’entreprises. (Tout comme les années précédentes, nous gardons l’anonymat des entreprises, jugeant inéquitable de les exposer publiquement, mais vous pouvez nous contacter pour obtenir plus d’informations. Si vous pensez reconnaître votre entreprise dans nos descriptions, nous sommes disponibles pour en discuter.)
Les détaillants
Le segment le plus intéressant pour le Black Friday, sur lequel nous nous sommes concentrés l’année dernière. Certains mêmes détaillants figurent sur la liste de cette année.
Détaillant 1 : ce détaillant, établi dans les années 2010, reste de taille modeste mais jouit d’une excellente réputation auprès de ses clients. Son offre étant exclusivement en ligne, son succès dépend entièrement de la performance de son site web !
Détaillant 2 : petite entreprise privée, elle a débuté avec un magasin physique avant de se lancer dans la vente en ligne. Internet offre une belle opportunité d’égaliser les chances, permettant aux petits acteurs de rivaliser avec les grandes enseignes, mais la fidélité des clients peut s’évaporer si les temps de réponse augmentent…
Détaillant 3 : une grande chaîne de magasins de produits électroniques avec des ventes annuelles se chiffrant en centaines de millions de francs suisses, elle doit défendre sa part de marché conséquente.
Détaillant 4 : autre acteur majeur du commerce en ligne suisse, classé dans le top 3 du marché de l’électronique.
Détaillant 5 : l’an dernier, ce grand nom affichait une performance plutôt médiocre comparée à ses concurrents. Parviendra-t-il à s’améliorer cette année-ci ?
L'industrie horlogère
Un des secteurs les plus emblématiques de la Suisse et un pilier essentiel de son économie. Les exportations de montres suisses ont atteint 25 milliards de francs suisses en 2022 et continuent de croître. Les montres suisses sont réputées pour leur qualité, mais qu’en est-il de la qualité des sites web des horlogers ?
Nous avons sélectionné quatre entreprises représentatives à surveiller de près :
Horloger 1 : entreprise privée générant un chiffre d’affaires annuel de 25 à 50 millions de dollars, attirant de nombreux visiteurs internationaux, en particulier des États-Unis.
Horloger 2 : un détaillant de montres et bijoux, principalement axé sur le marché suisse, mais possédant des succursales dans toute l’Europe. Comme beaucoup de chaînes, ses ventes en ligne augmentent, mais les analyses révèlent un taux de rebond très élevé (le nombre de clients quittant le site après avoir consulté une seule page).
Horloger 3 : un des principaux producteurs de montres suisses en termes de volume.
Horloger 4 : un fabricant de montres de luxe de premier plan, avec une longue et fière histoire. Cet horloger détient le record de visites mensuelles et le chiffre d’affaires annuel le plus élevé parmi nos quatre concurrents.
Système de surveillance
Comme à notre habitude, nous combinons des scripts automatisés et des analyses manuelles approfondies pour assurer une couverture optimale. Si vous souhaitez en savoir plus sur les détails techniques de notre système de surveillance, cette partie est faite pour vous.
Surveillance synthétique
Cette année, nous avons opté pour l’utilisation d’un cadre open source, sitespeed.io, pour exécuter des scripts sur chaque site cible toutes les 30 minutes. Sitespeed.io est l’un des outils les plus flexibles disponibles et possède assurément certains des logos les plus amusants ! Il est présent sur le marché depuis de nombreuses années sans beaucoup de mises à jour apparentes. Nous étions donc curieux de le comparer aux nombreux outils commerciaux disponibles.
Il est très facile de mettre en place Sitespeed dans un conteneur Docker.
Les données sont stockées dans une base de données Graphite et il est facile de créer des tableaux de bord dans Grafana, ce qui correspond parfaitement à nos besoins.
Vous pouvez créer des scripts en utilisant un format intégré ou exécuter vos propres scripts Selenium.
Chaque fois que Sitespeed exécute nos scripts, en plus d’avoir les données dans Grafana, Sitespeed stocke également un rapport web détaillé comprenant de nombreuses informations utiles, y compris toutes les métriques web standards, le fichier HAR, les détails du scan Lighthouse et plus encore.
Analyse manuelle
Alors que les scripts automatisés couvrent les aspects fondamentaux, quelques-uns de nos experts se sont penchés plus en détail sur les sites pour vérifier s’ils respectent les bonnes pratiques de conception en termes de performance et pour approfondir les éventuels problèmes.
Le meilleur outil pour l’analyse manuelle des pages web est déjà installé sur votre machine : les outils de développement de Chrome (Chrome Dev Tools). Ils sont véritablement (et de manière appropriée) le couteau suisse de l’analyse de pages web. Il y a trop de fonctionnalités utiles pour toutes les énumérer, mais voici les principales que nous utilisons :
- Analyse du réseau : en affichant le détail du chargement et du rendu de chaque page, nous pouvons identifier ce qui cause des réponses lentes.
- Analyse des performances : nous pouvons profiler la performance des navigateurs, y compris l’utilisation du CPU et de la mémoire, ainsi que le temps passé à exécuter du JavaScript.
- Google Lighthouse : cet outil analyse les pages et les évalue par rapport aux standards de l’industrie, fournissant des recommandations qui peuvent générer de nombreuses idées d’optimisation utiles.
Nous utilisons aussi occasionnellement une variété d’autres outils. Parmi les meilleurs figure WebPageTest, qui a récemment amélioré son apparence et sa gamme de fonctionnalités. Nous l’avons utilisé pour voir comment des connexions plus lentes affectent le temps de chargement des pages.
Mais tout ne repose pas uniquement sur des outils sophistiqués : la logique, une approche analytique et une compréhension des technologies frontales du web sont également très utiles pour résoudre les problèmes.
A quoi ressemble une bonne performance ?
Comment déterminons-nous si la performance d’un site donné est bonne ou mauvaise ?
Expérience utilisateur = Core Web Vitals
Nous nous référons d’abord aux Core Web Vitals, une initiative menée par Google pour définir les signaux essentiels pour offrir une excellente expérience utilisateur sur le web. Actuellement, les métriques essentielles sont définies comme suit :
- Largest Contentful Paint (LCP) : le temps nécessaire pour que le plus grand élément de la page soit rendu à l’écran. Pour satisfaire les utilisateurs, il est recommandé que le LCP soit < 2,5 secondes à partir du début du chargement de la page.
- First Input Delay (FID) : mesure le temps que met la page à répondre après la première interaction de l’utilisateur, comme un clic sur un élément. Il est connu depuis des décennies qu’une bonne interface utilisateur doit répondre en moins de 0,1 seconde pour que l’utilisateur ait l’impression que le système réagit instantanément.
- Cumulative Layout Shift (CLS) : mesure la stabilité visuelle de la mise en page. Avez-vous déjà été agacé par des pages qui bougent juste au moment où vous essayez d’appuyer sur un bouton ? Un mauvais score CLS conduit à une mauvaise impression utilisateur. La méthode de calcul est complexe, mais tout ce que nous devons savoir, c’est qu’une bonne expérience utilisateur signifie un score CLS de 0,1 ou moins.
Prises ensemble, ces trois métriques couvrent le temps de chargement, l’interactivité et la stabilité qui sont tous essentiels pour que l’utilisateur se sente heureux et maître de sa navigation.
Note à part : cet ensemble de métriques va bientôt évoluer. Le FID sera remplacé par l’Interaction to Next Paint (INP) qui donnera une meilleure mesure globale de l’interactivité. Alors que le FID ne mesure que le délai entre la première interaction de l’utilisateur avec la page et le début de son traitement par le navigateur, l’INP prend en compte toutes les interactions de l’utilisateur, et mesure également le temps total de l’interaction de l’utilisateur jusqu’à ce que le navigateur affiche la prochaine image. Les Core Web Vitals continuent donc de changer dans ce domaine en constante évolution. Mais comme ce changement n’entrera en vigueur qu’en 2024, nous nous en tenons pour l’instant au FID.
Il existe de nombreuses autres métriques qui peuvent également être utiles à examiner : par exemple l’indice de vitesse, le temps de blocage, le Time to Fort Byte… Il est facile de se perdre dans un tourbillon de chiffres. Nous avons décidé de nous appuyer d’abord sur les trois valeurs fondamentales, et d’utiliser les autres principalement pour approfondir lorsqu’un problème potentiel est signalé.
Expérience utilisateur = une question d’opinion
Parfois, un score semble mauvais mais les utilisateurs humains ne ressentent pas vraiment les effets. C’est pourquoi il est important qu’un testeur web expérimenté vérifie tout score potentiellement mauvais en chargeant la page et en vérifiant par lui-même. Il y a toujours une chance qu’un script automatisé rencontre un problème de réseau temporaire ou une perte de ressources et signale un problème. Nos experts ont vérifié chaque page à plusieurs reprises et n’ont noté que les schémas récurrents.
Et maintenant... Les résultats !
Groupe A : les détaillants
Parmi notre groupe de détaillants, certains s’en sortent bien, d’autres moins… Sur l’ensemble du week-end de 4 jours (du vendredi 24/11 au lundi 28/11), l’histoire est plutôt triste pour le détaillant 2.
Le détaillant 2 déçoit ses clients…
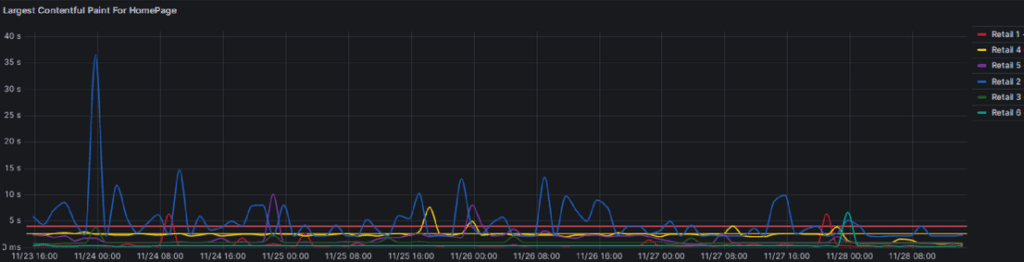
Regardez le graphique ci-dessous qui montre le score de Largest Contentful Paint sur les 4 jours. (Petit rappel, le LCP représente le temps nécessaire pour afficher l’élément le plus important à l’écran, souvent la plus grande image. Donc en pratique, cela montre combien de temps il faut pour que la page semble remplie à l’écran.)
Bien qu’il soit difficile de distinguer beaucoup de détails à ce niveau, une chose est claire : la ligne bleue, pour le détaillant 2, est instable et présente des pics bien plus élevés que les autres. Mais qu’est-ce que cela signifie pour les résultats du détaillant 2 ?
Malheureusement, l’effet prouvé d’un mauvais LCP est que les utilisateurs seront moins satisfaits et passeront moins de temps et dépenseront d’argent sur le site. Ainsi, pour le détaillant 2, cela signifie la perte de ventes au profit de la concurrence. Et une fois que les clients s’en vont, ils ne reviennent peut-être jamais.
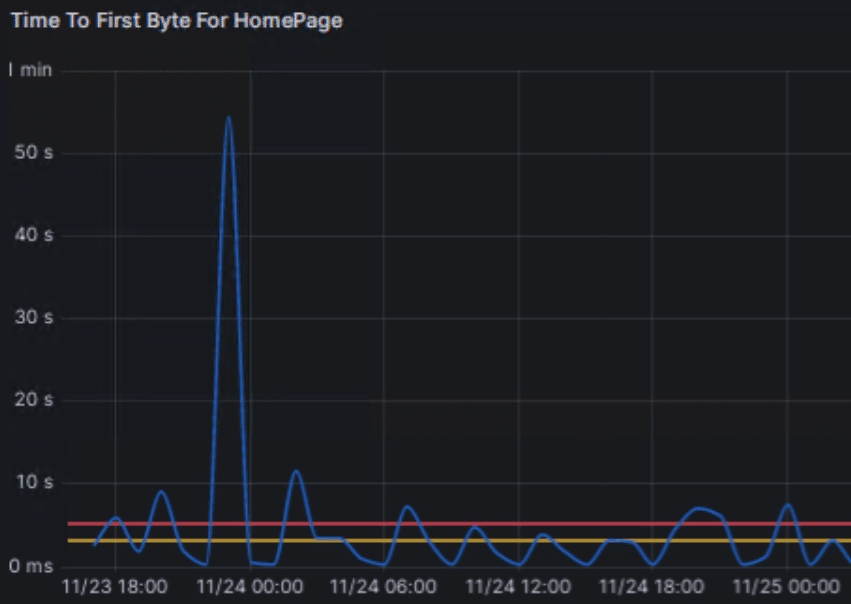
Quelle est la cause de cette mauvaise performance ? En regardant plus en détail, nous constatons que le problème vient du côté serveur. Le « Time to First Byte » montre que le site web du Détaillant 2 est tout simplement trop lent à répondre aux requêtes. (Les lignes jaune et rouge ici représentent les temps cibles recommandés. Pour être considéré comme bon, il devrait être en dessous de la ligne jaune.)
Fait intéressant, comme le montrent les graphiques, la performance n’est pas constamment mauvaise, mais varie à la hausse et à la baisse. Ainsi, certaines requêtes reçoivent une réponse rapide tandis que d’autres sont laissées en attente, sans que l’utilisateur ne sache pourquoi, ce qui est très frustrant pour les clients.
Le détaillant 2 se préoccupe-t-il vraiment de son site web ?
À y regarder de près, le site semble quelque peu démodé. Un coup d’œil aux technologies utilisées donne la même impression. Des choix que nous ne ferions probablement pas si nous devions construire un site web aujourd’hui, comme jQuery et Magento.
Il est difficile de ne pas conclure que le détaillant 2 n’a tout simplement pas suffisamment investi dans son site, et qu’il récolte maintenant les fruits de cette négligence en termes de ventes perdues. Nous espérons pour eux que les magasins physiques sont bien fréquentés, mais la direction doit peut-être réaliser que dans le monde d’aujourd’hui, les ventes en ligne absorbent progressivement la majorité des affaires réalisées en magasin.
Des jours heureux pour le détaillant 1
Du côté positif, le détaillant 1 peut se réjouir de sa performance. Pour les scores de LCP, ils étaient les plus rapides parmi tous les détaillants.
Rappelons que le détaillant 1 est une petite entreprise uniquement en ligne qui cherche à tirer profit en étant plus dynamique et en attirant un public jeune et à l’aise avec le numérique. Au vu de ces éléments, leur stratégie semble porter ses fruits.
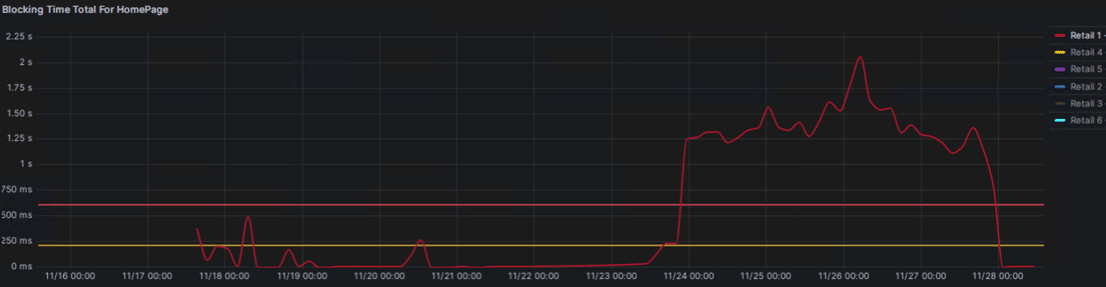
Cependant, même dans cette belle histoire, tout n’est pas parfait. Nous avons remarqué qu’un changement effectué sur la page d’accueil pour le Black Friday et les deux jours suivants a affecté le temps de blocage.
Cela était dû à un nouvel ensemble d’images ajoutées pour le Black Friday. Une fois ces images changées pour le Cyber Monday, le délai de blocage a disparu. Il est surprenant de voir à quelle fréquence les entreprises nuisent à la performance de leur propre site en ajoutant de grandes images ou du JavaScript maladroit, justement au moment où le site est le plus sollicité. Peut-être ne connaissent-ils pas l’importance de respecter un budget de performance ?
Dans l’ensemble, nous avons jugé que ce temps de blocage n’affectait heureusement pas trop l’expérience utilisateur et que le site était toujours considéré comme bon.
Les détaillants 4 et 5 peuvent s’améliorer
Bien que la vitesse de réponse ait été globalement acceptable pour les plus grandes entreprises de notre groupe, les détaillants 3, 4 et 5, il y a certainement eu des moments où l’expérience utilisateur n’était pas optimale.
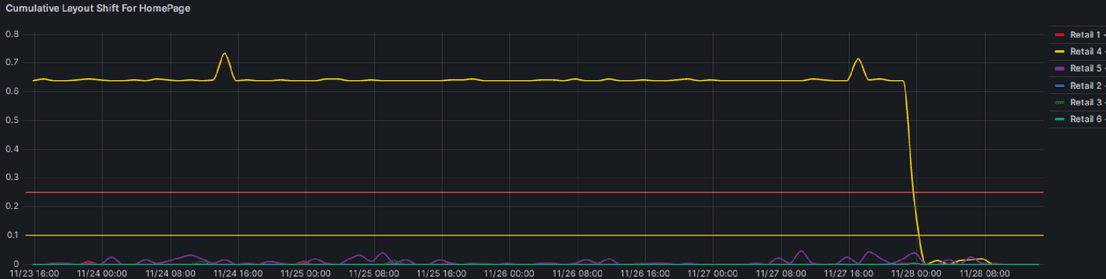
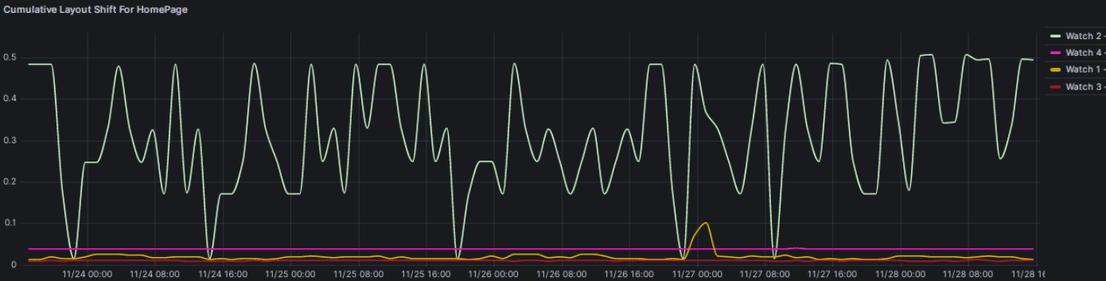
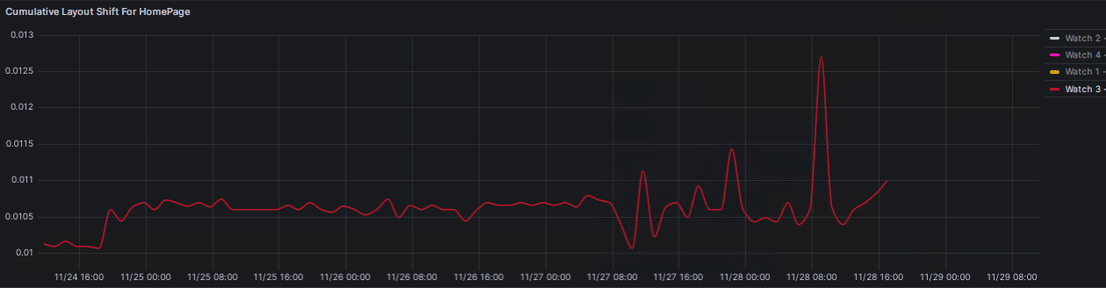
(Rappel : le Cumulative Layout Shift représente la mesure dans laquelle la mise en page d’une page web se déplace ou saute pendant le chargement et le rendu, provoquant de l’agacement chez l’utilisateur qui tente de naviguer sur la page.)
La valeur CLS du détaillant 4 est bien plus élevée que celle de tous les autres.
Nous n’avons pas accès à leurs données analytiques internes pour voir combien de clients ont abandonné le site à cause de cela, mais les études de cas suggèrent qu’améliorer le CLS peut réduire le taux de rebond.
En cherchant la cause du CLS élevé, nous constatons que de nombreuses images montrant les différentes offres du Black Friday n’ont pas de taille définie. Cela peut amener le navigateur à fixer la taille de l’image lui-même, en la redimensionnant au besoin, ce qui peut créer des déplacements sur la page web au fur et à mesure que d’autres contenus sont rendus. Le résultat final est un client frustré ! Mais dès que le site a été mis à jour le lundi matin, en enlevant les images du Black Friday, le CLS est retombé.
Le détaillant 5 est celui pour lequel nous avions observé plusieurs problèmes l’année dernière. La bonne nouvelle c’est que la performance cette année s’est globalement améliorée. Cependant, certains domaines présentent toujours des axes d’amélioration.
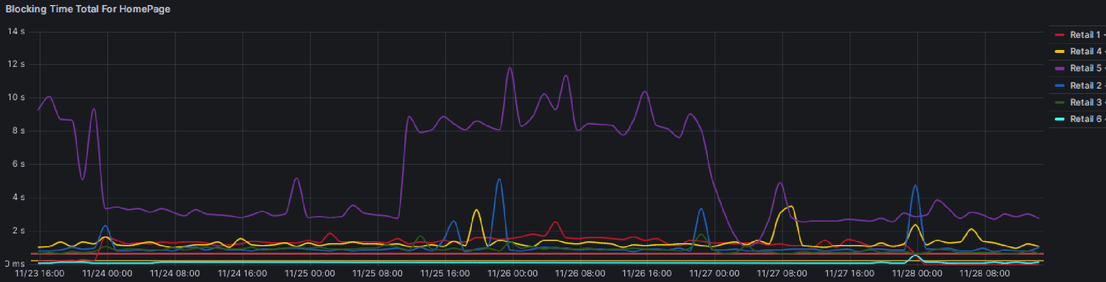
Le graphique ci-dessous du temps de blocage total (TBT) illustre cela.
Le jour du Black Friday, le TBT a atteint jusqu’à 8 secondes, ce qui signifie qu’un client pourrait attendre 8 secondes pour que la page se charge sans pouvoir effectuer d’actions, entraînant sûrement certains utilisateurs à quitter le site web.
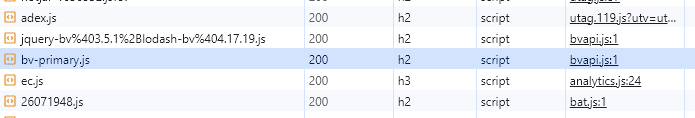
Un JavaScript lourd peut impacter la performance du site web et créer du temps de blocage lors de son téléchargement. Par exemple, la ressource suivante fait 1,1 Mo :
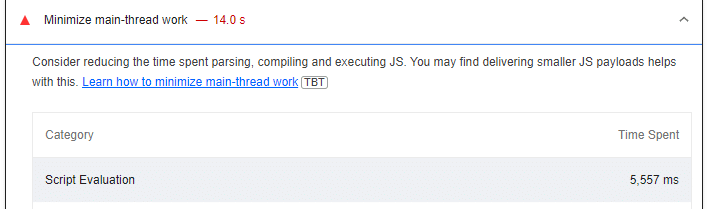
Avec un temps d’exécution long :
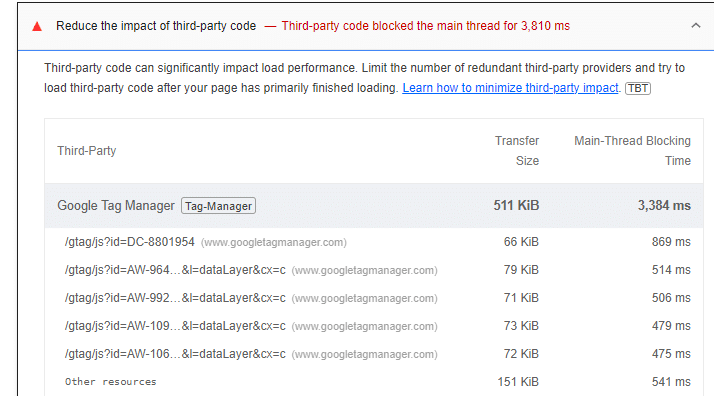
En outre, nous pouvons voir en utilisant Google Tag Manager que l’utilisation de code tiers a bloqué l’exécution du thread principal :
Détaillants : notre verdict
Globalement, la performance du groupe de détaillants n’était pas si mauvaise. Après tout, il n’y a eu aucune panne complète et, à part pour le détaillant 2, aucune performance vraiment déplorable.
Gardez à l’esprit que nous testons les sites via une connexion internet de bonne qualité, comme la plupart des consommateurs suisses la vivent. Cependant, de nombreuses personnes naviguent avec une connexion de mauvaise qualité, que ce soit dans les montagnes ou dans le train, et dans ce cas, la performance est pire… bien pire.
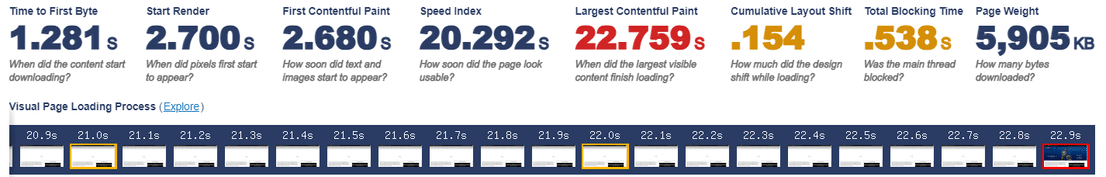
Pour donner juste un exemple, simuler une connexion « 3G rapide » au lieu d’une connexion internet standard fait grimper le temps de chargement de la page à plus de 20 secondes. Attendriez-vous aussi longtemps ?
WebPageTest simulant une connexion « 3G rapide » : la vue en bande de film en bas montre que l’image principale n’apparaît qu’après 22,9 secondes de chargement.
Groupe B : l’industrie horlogère
Ce qui rend ce secteur intéressant pour nous, c’est l’éthique de « qualité extrême ». Peu de choses dans la vie sont aussi précises qu’une montre suisse de haute qualité. D’un point de vue marketing, une expérience en ligne de mauvaise qualité pourrait risquer de ternir l’ensemble de la marque.
Les sites des horlogers montrent des modèles d’achat différents par rapport aux détaillants, en particulier dans le segment du luxe. Le nombre global de visiteurs est plus faible et les achats directs encore moins nombreux. Par conséquent, ils sont probablement moins affectés par le trafic du Black Friday. Cela semble correspondre à ce que montrent nos données. Globalement, la performance des entreprises horlogères est comparable et stable pendant le week-end du Black Friday.
Horloger 2 : le moins performant
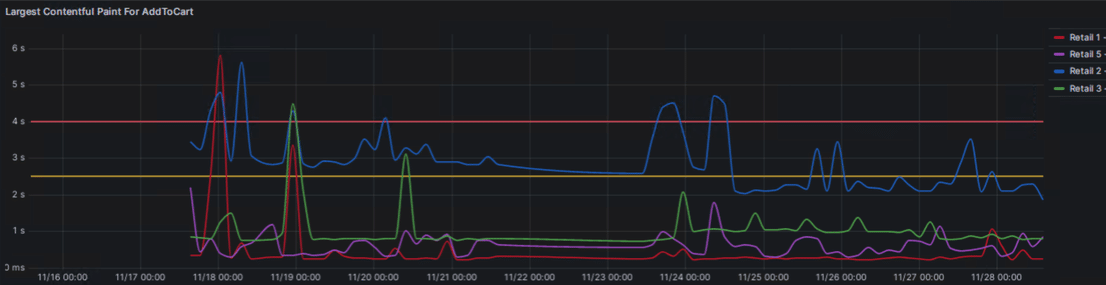
Le « mouton noir » parmi les horlogers est sans aucun doute l’horloger 2. Il semble que l’entreprise ait tenté de faire des ajustements de dernière minute ou d’ajouter de nouveaux matériels marketing durant le Cyber Monday, ce qui s’est retourné contre elle en termes de performance. Nous observons une augmentation significative du LCP, ainsi que d’autres métriques telles que l’indice de vitesse et le temps de chargement complet. Comme nous pouvons le voir ci-dessous, le temps de réponse passe de « bon » (en dessous du seuil de la ligne jaune) à « mauvais » (au-dessus du seuil de la ligne rouge).
Une autre source d’irritation pour les utilisateurs finaux est un score CLS élevé, qui dépasse celui des concurrents jusqu’à dix fois !
Le score CLS mesure les déplacements inattendus de la mise en page, donc une valeur plus élevée implique que les éléments vont sauter sur la page, frustrant les utilisateurs finaux et compliquant l’interaction. Les effets seront plus prononcés si la connexion réseau est mauvaise, sur des appareils plus anciens ou pour les utilisateurs ayant des handicaps. De plus, un score CLS élevé diminue le classement de la page web dans les moteurs de recherche.
Nous ne serions pas surpris si certains utilisateurs avaient une opinion négative de l’horloger 2. Cependant, dans l’ensemble, cela ne constitue pas un désastre, mais plutôt une déception.
Horloger 3 : le héro de la performance !
Sur le site de l’horloger 3, des changements minimes ont été apportés pour le Black Friday et il semble qu’ils en aient bénéficié.
Le site a les meilleurs scores pour le LCP, le CLS et d’autres mesures telles que le Time to First Byte :
Un scan Google Lighthouse a donné un score de 97 sur 100, ce qui est parmi les meilleurs (la plupart de nos scans des autres entreprises ont donné des scores de 50 à 60).
Nous avons décidé de décerner notre prix de la meilleure performance pour le Black Friday à l’horloger 3 !
Recommandations générales pour les horlogers
Malgré une performance globalement acceptable, nous avons constaté que plusieurs bonnes pratiques de performance n’ont pas été suivies sur leurs sites. Voici quelques-unes des principales et rappelez-vous, l’effort pour améliorer la qualité ne s’arrête jamais :
- Améliorer la politique de mise en cache : de nombreuses images ne sont mises en cache que pour quelques secondes, ce qui signifie qu’elles doivent être rechargées beaucoup plus souvent que nécessaire.
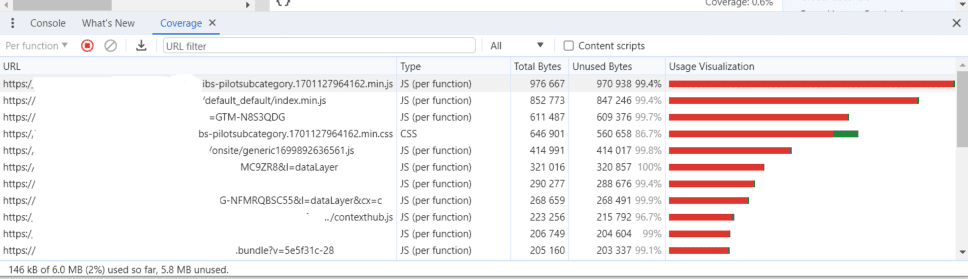
- Réduire la taille du JavaScript : les scripts peuvent être optimisés et certains JS peuvent même être complètement inutilisés, comme le suggère la capture d’écran ci-dessous des outils de développement.
3. Définir les tailles des images et affiner le CSS pour améliorer le score CLS (comme mentionné pour les détaillants ci-dessus).
4. Réduire la taille du DOM : comme le révèle l’analyse de Lighthouse, plus le DOM est grand, plus il faut de temps pour le recevoir et le traiter dans le navigateur.
Bonnes pratiques de performance
Dans un souci d’équité, nous devrions également souligner certaines bonnes pratiques de performance que nos entreprises ciblées ont suivies ; c’est réjouissant de voir cela !
- Utilisation des derniers protocoles HTTP2 et HTTP3 pour accélérer le temps de connexion et de transfert.
- Usage intensif des Priority Hints.
- Compression des ressources pour réduire la taille totale de la page.
- Formats d’image : utiliser des formats d’image optimaux pour réduire leur taille sans impacter la qualité.
Conclusions
Une des raisons pour lesquelles nous effectuons ce suivi annuel est de mettre en lumière la performance des sites de vente au détail en Suisse. En tant qu’entreprise suisse, une partie de notre mission est d’améliorer l’expérience quotidienne des Suisses. Comme notre domaine de prédilection est la performance logicielle, nous voulons nous assurer que les consommateurs suisses continuent de bénéficier de sites performants offrant une excellente expérience utilisateur. La meilleure façon d’obtenir une excellente performance est de vérifier régulièrement et de chercher à l’améliorer !
Nous espérons que cette revue a été intéressante pour vous. De notre côté, nous nous sommes amusés et avons également beaucoup appris.
Parmi vous, y en a-t-il qui travaillent sur des sites de commerce en ligne ? Nous espérons que vous avez trouvé des idées ci-dessus, et rappelez-vous, quel que soit le niveau de maturité de votre configuration, il y a toujours de la place pour l’amélioration.
Si votre entreprise ne s’intéresse pas du tout à la performance, il n’est jamais trop tard pour commencer !
- D’abord, déterminez ce que signifie « bien » pour vous : quel est le niveau de service dont vos clients ont besoin ?
- Ensuite, mettez en place une surveillance pour avoir une visibilité sur la rapidité et la fiabilité de votre site aujourd’hui.
- N’oubliez pas de vous concentrer sur l’expérience utilisateur !
Concentrez vous sur le domaine le plus important à améliorer et développez, testez, déployez, mesurez, ajustez… en cycles. Vous verrez rapidement les choses s’améliorer.
Bonne chance ! N’hésitez pas à nous contactez si vous avez besoin !