Contexte
Chez Qim info chaque collaborateur peut bénéficier de jours de formation. C’est dans ce cadre que j’ai eu la chance de suivre récemment une formation sur “Vue JS 3” avec l’excellente équipe de Ninja-Squad. J’avais déjà passé une formation avec cette même équipe en 2016 mais sur le Framework Angular.
Cela fait déjà 2 ans que je travaille sur un projet avec VueJs 2, il été donc naturel d’aller voir ce qu’offre cette nouvelle version majeure du Framework.
Vue
La philosophie de Vue reste inchangée : le minimalisme. En effet, Vue se définit comme étant “Le Framework JavaScript Évolutif” par opposition à Angular par exemple qui lui est un Framework clé en main.
Techniquement parlant, Vue est plutôt une librairie à laquelle il faut rajouter d’autres libs pour gérer le routage (Vue router) par exemple ou encore la gestion des états (Vuex).
Le point le plus marquant quand on débute sur ce Framework est la courbe d’apprentissage. Il est très facile de monter en compétence du moment qu’on a les bonnes bases du trio JavaScript, HTML et CSS.
Vue est orienté composant. Une application est de ce point de vue une mosaïque de composants.
Vue 3
Si je dois choisir, parmi toutes les nouveautés qu’apporte cette nouvelle version, celles qui m’ont le plus marquées sont sans doute l’intégration native de TypeScript et l’API de Composition.
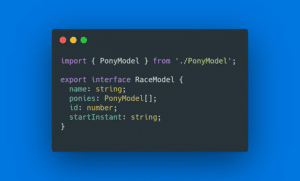
Vue 3 est une réécriture complète du Framework. Pour ce faire, l’équipe a choisi TypeScript (TS) en lieu et place du vanilla Javascript.
Personnellement, et avec du recul, je trouve que cela prend tout son sens dans un milieu professionnel. Car malgré tous les avantages que l’on peut trouver au JS, il faut dire que c’est un langage qui contient beaucoup de mystères. De plus, Vue.js dans sa version 2 n’a pas été pensé forcément pour être le Framework de base de toute une grosse application.
Ces deux éléments font que l’on se retrouve très rapidement perdu et noyé dans du code mal structuré et donc bogué.
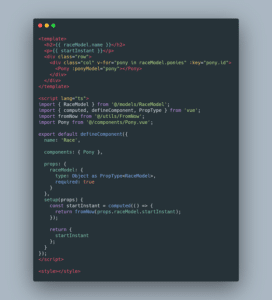
Typescript offre un cadre “typé” qui sécurise le code dès la phase de build. La nouvelle API Composition force un découpage plus logique du code au sein du composant (par opposition à l’API Option qui, elle, faisait que la logique du composant se retrouve entre les différents blocs (data, computed, methods, onMounted, etc.).
Rien que ces deux changements majeurs sont à mon sens des atouts indéniables quand on parle d’applications de grande taille.
Je note aussi la nouvelle fonction ref qui permet de rendre la valeur de n’importe quelle propriété réactive.
Pour moi TypeScript est un véritable atout lorsqu’on parle de productivité, de code sécurisé et qu’on a des profils dits « full stack » où tout le monde n’a pas autant de compétences front que back par exemple. A noter qu’un code valide JS l’est aussi en TS.
Petit plus, quand on vient du monde POO avec une expérience Java par exemple, on se retrouve dans un terrain familier avec du TS.
Formation
J’en reviens à la formation, elle s’est déroulée sur 3 jours. Le support pédagogique est composé d’un livre numérique (html, pdf et epub) et d’une plateforme, en ligne, d’exercices que l’on réalise au fur et à mesure, comme mise en pratique de chaque nouvelle section abordée lors de la partie théorique.
Ainsi on se retrouve à créer, from scratch, une application de gestion de course de poneys.
Plus sérieusement, c’est une excellente et amusante manière d’aborder toutes les facettes d’une vraie application métier avec le routage, la gestion des stores, les appels aux apis REST, etc.
Petit clin d’œil, c’est la même application que l’on build durant la formation Angular, l’occasion de voir comment résoudre les mêmes problèmes avec des approches radicalement différentes.
Conclusion
Vue 2 a été largement et rapidement adopté pour développer toutes sortes d’applications, sa courbe d’apprentissage et le dynamisme de sa communauté y sont pour beaucoup.
Avec Vue 3 le Framework assume ce rôle de jouer dans la catégorie des grands. Le choix d’une intégration parfaite avec TypeScript est un tournant stratégique dans l’adoption du Framework sur des projets d’envergure.