Essentielle à l’efficacité de vos applications web, la performance peut se mesurer à l’aide d’outils destinés. Découvrez les facteurs et les bonnes pratiques pour améliorer la performance de vos applications web.
Table des matières
Pourquoi la performance des applications web est de plus en plus importante ?
L'impact de la performance sur l'expérience utilisateur
De nos jours, nous sommes hyper connectés, que ce soit via nos ordinateurs, tablettes ou smartphones. Avec l’essor de la 4G, 5G et de la fibre optique, les attentes des utilisateurs ont considérablement évolué au fil des années.
Les utilisateurs finaux sont devenus impatients et beaucoup moins tolérants aux temps de chargement. Lorsqu’ils lancent une application ou accèdent à une page web, si le chargement est trop lent, ils n’hésitent pas à quitter immédiatement l’application ou le site. Cela peut entraîner non seulement une perte de ventes en réduisant le taux de conversion, mais également pousser les utilisateurs à se tourner vers un concurrent. De plus, cette lenteur génère de la frustration, compromettant ainsi l’expérience utilisateur.
La performance sur mobile est devenue primordiale avec la montée du trafic mobile. Une application lente sur mobile frustrera les utilisateurs qui cherchent une expérience fluide.
La relation entre performance et référencement SEO
Lors du référencement, Google (et d’autres moteurs de recherche) accorde de plus en plus d’importance à la performance des sites web. Pour cela, des indicateurs, tels que les Core Web Vitals, ont été introduits par Google en 2021 pour mesurer cette performance :
- Largest Contentful Paint (LCP) :
Il mesure le temps de chargement du contenu principal de la page. Il est recommandé d’avoir un LCP inférieur à 2,5 secondes pour garantir une bonne expérience utilisateur.
- Interaction to Next Paint (INP) :
Il évalue la réactivité de la page lors des interactions. Un INP inférieur à 200 ms est considéré comme bon. Entre 200 et 500 ms, la réactivité doit être améliorée, et au-delà de 500 ms, la page est jugée peu réactive.
- Cumulative Layout Shift (CLS) :
Il mesure la stabilité visuelle de la page. Un CLS inférieur à 0,1 est considéré comme bon, garantissant que les éléments ne bougent pas de manière inattendue pendant le chargement de la page.
La performance web est désormais cruciale, tant pour la vitesse de chargement que pour l’expérience utilisateur. Les différents aspects de la performance, évalués à travers les Core Web Vitals, jouent un rôle essentiel dans l’amélioration de la visibilité et de la crédibilité d’une marque. En investissant dans l’optimisation des performances, les entreprises peuvent non seulement renforcer leur positionnement dans les moteurs de recherche, mais aussi stimuler leurs ventes en augmentant le taux de conversion.
Les facteurs qui influencent la performance des applications web
Le temps de chargement des pages
Le temps de chargement des pages peut avoir plusieurs impacts, qu’ils soient humains ou financiers :
- Expérience utilisateur :
– Le temps de chargement a un effet direct sur l’expérience utilisateur. Depuis la démocratisation de la 4G, 5G et de la fibre optique, les utilisateurs sont devenus de plus en plus impatients. Il est crucial d’afficher rapidement le contenu recherché, faute de quoi les utilisateurs sont plus susceptibles de quitter le site. Naviguer sur un site lent décourage également l’utilisateur de continuer à explorer.
– Selon une étude de Deloitte, il y a une augmentation de 8 % des pages vues par session lorsque le site est réactif. - Taux de conversion :
– Pour les e-commerçants, chaque clic et chaque seconde de chargement sont essentiels pour finaliser une vente. Un site performant facilite la navigation et améliore les chances de conversion.
– Toujours selon Deloitte, une augmentation de 8,4 % du taux de conversion a été observée sur les sites mobiles plus performants. - Référencement :
– Le temps de chargement des pages a désormais un impact direct sur le classement dans les moteurs de recherche, notamment grâce aux critères des Core Web Vitals de Google, qui mesurent divers aspects de la performance d’un site.
L'optimisation des images et des ressources
L’utilisation d’images et de ressources est récurrente sur de nombreuses applications web. Pour optimiser ce volet, il est essentiel d’utiliser des formats d’image adaptés au web, tels que WebP ou AVIF. Ces formats offrent une excellente qualité d’image tout en ayant des fichiers de plus petite taille par rapport aux formats traditionnels, ce qui améliore la performance et réduit les temps de chargement.
La gestion des bases de données
Il est important que la base de données soit indexée et optimisée, la mise en place de solution de cache comme Redis peut considérablement accélérer les temps de réponse en particulier pour les sites à fort trafic. La gestion de la base de données peut-être optimisé de différentes manières :
- Cache : La mise en place d’un Redis peut considérablement accélérer les temps en réponse, en particulier pour les sites à fort trafic.
- Indexation : La mise en place d’un index sur les colonnes souvent requêter. L’indexation permet d’accélérer la recherche et réduire les temps de réponse. Il est également nécessaire de vérifier que l’indexation a bien été configuré, sinon certaines opérations peuvent être ralenti.
- Temps de réponse lors de requête : Lorsque l’on requête la table, il est important que les requêtes soient optimisées, si elles ne sont pas, cela engendrera des ralentissements sur l’exécution et la récupération des données.
- Conception : Il est important que la conception de la base de données soit optimale, une mauvaise conception engendre des requêtes lourdes et complexes, ce qui ralentit considérablement les performances.
Les outils pour mesurer la performance des applications web
Google Lighthouse
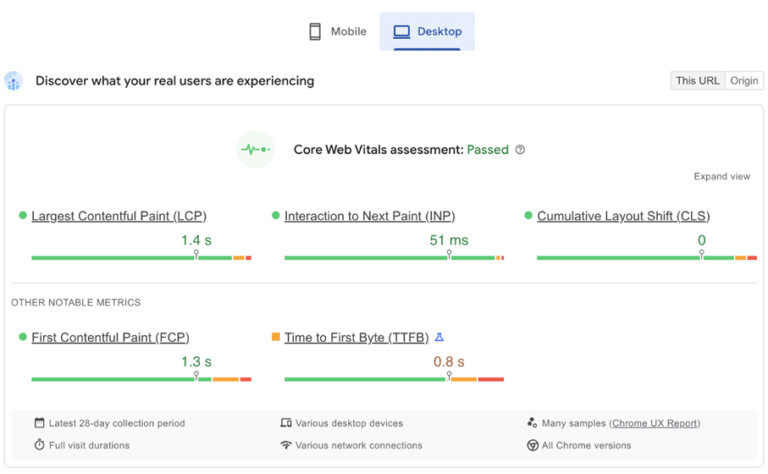
Google Lighthouse est un outil open-source développé par Google qui permet de réaliser des audits de performance pour les applications web, tant sur desktop que sur mobile. Il fournit un rapport détaillé incluant les Core Web Vitals, des indicateurs clés qui mesurent la qualité de l’expérience utilisateur.
Cet outil puissant et complet permet d’optimiser la vitesse de chargement et d’obtenir une vue d’ensemble de l’application, tout en identifiant les points d’amélioration nécessaires. Grâce à ses recommandations, les développeurs peuvent mettre en place des actions concrètes pour améliorer les performances et l’expérience utilisateur de leur site.

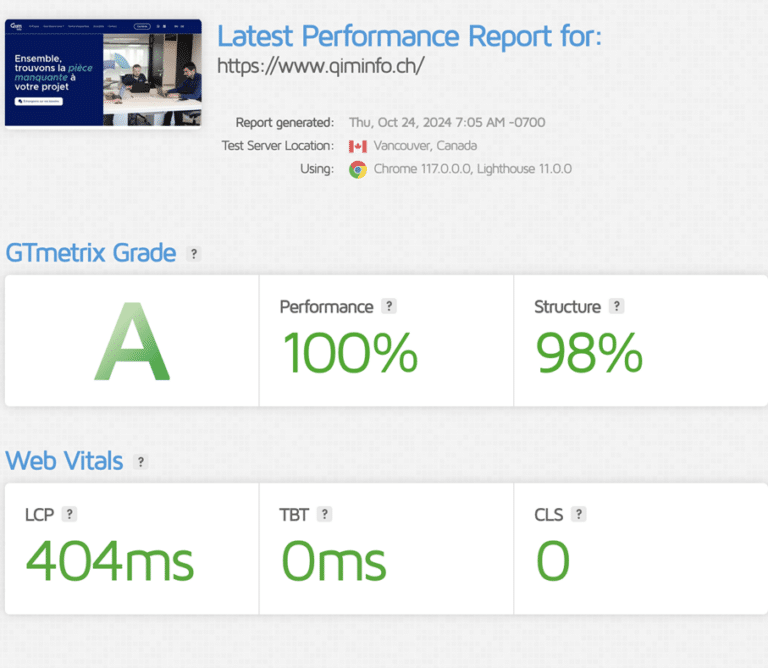
GTmetrix
GTmetrix est un outil d’analyse de performance similaire à Google Lighthouse, cependant celui-ci possède des fonctionnalités supplémentaires qui aident à mesurer la vitesse de chargement d’un site mais également le SEO. Il offre la possibilité de simuler la performance du site avec une vitesse de connexion, le type de navigateur et la localisation, cela permet de tester un site via plusieurs configurations
Son utilisation est complémentaire avec Google Lighthouse.

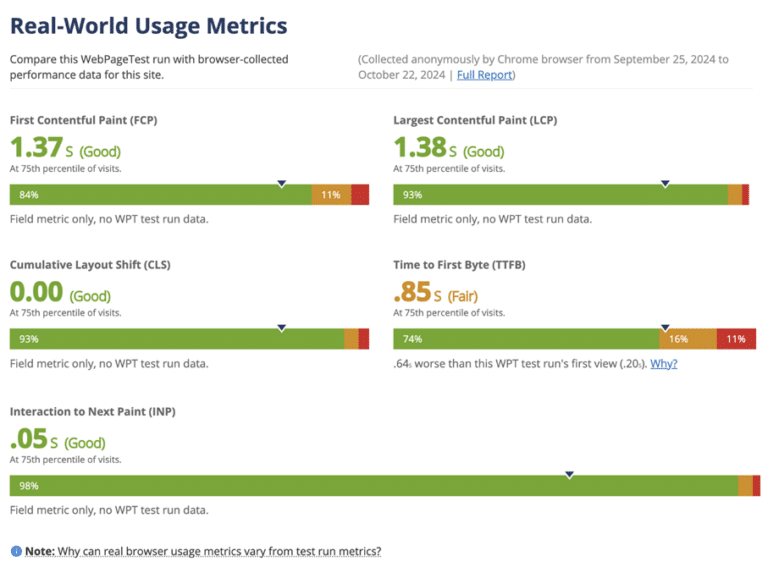
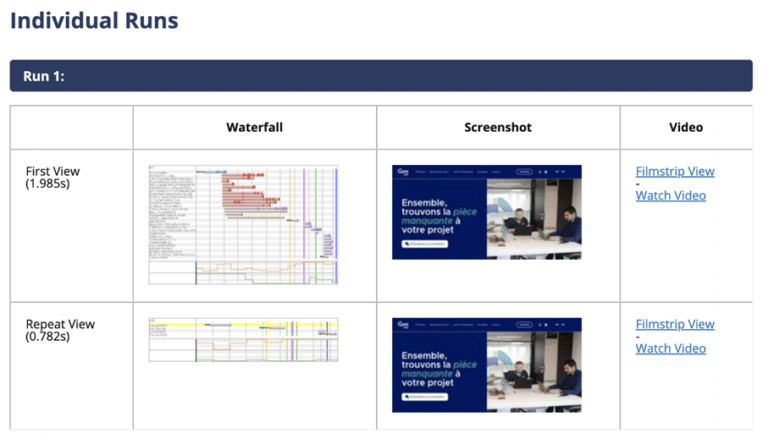
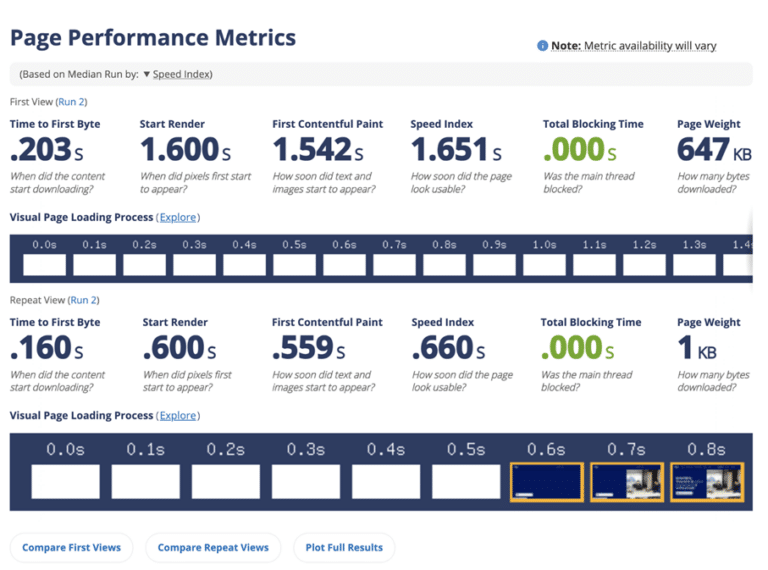
WebPageTest
Tout comme Google Lighthouse et GTmetrix, WebPageTest fournira un rapport détaillé sur les Core Web Vitals, la simulation de configuration (location, navigateur etc)
Cependant, il permet de tester la vitesse de chargement des pages et d’obtenir des données très détaillées sur chaque étape du processus de chargement.



Globalement, Google Lighthouse est un outil open-source de Google qui évalue la performance web, l’accessibilité, et le SEO avec des audits détaillés, tandis que GTmetrix offre une analyse plus centrée sur la performance et inclut un suivi continu. WebPageTest se distingue par ses tests très détaillés dans des conditions réelles, avec des options avancées de personnalisation pour simuler différentes vitesses de connexion.
Les bonnes pratiques pour améliorer la performance des applications web
Réduire la taille des fichiers
La compression est essentielle pour réduire la taille des fichiers. Lors de l’envoi des fichiers du serveur au client, des techniques comme GZIP ou Brotli peuvent être utilisées pour les compresser, réduisant leur taille de 50 à 70 %. Pour les images, l’optimisation passe par l’utilisation de formats modernes tels que WebP ou AVIF, qui offrent une compression plus efficace tout en préservant une excellente qualité visuelle.
Mettre en place une mise en cache efficace
L’utilisation du cache est une méthode efficace pour améliorer les performances en stockant localement les ressources du site (fichiers HTML, CSS, JavaScript, images, etc.) sur l’appareil de l’utilisateur ou sur le serveur. Lors des visites ultérieures, le navigateur ou le serveur n’a pas besoin de recharger ces fichiers, ce qui réduit les temps de réponse et améliore considérablement l’expérience utilisateur.
Optimiser les scripts JavaScript et CSS
L’optimisation des fichiers JavaScript et CSS peut être réalisée de plusieurs manières :
- Minification des fichiers :
La minification des fichiers JS et CSS réduit le temps de chargement en supprimant les espaces, commentaires, et caractères inutiles. Cela allège les fichiers sans en altérer le contenu fonctionnel.
- Concaténation des fichiers :
Combiner plusieurs fichiers JS ou CSS en un seul fichier permet de réduire le nombre de requêtes HTTP. Cela simplifie et accélère le chargement des ressources sur le site.
- Lazy Loading (chargement différé) :
Chargez les fichiers JavaScript et CSS uniquement lorsque c’est nécessaire. Par exemple, le lazy loading retarde le chargement des scripts jusqu’au moment où ils sont requis pour l’interaction utilisateur, optimisant ainsi les performances initiales.
- Utilisation du cache :
Le cache est une solution efficace pour accélérer le temps de chargement en stockant localement les fichiers JS et CSS. Cela évite de les re-charger à chaque visite, améliorant ainsi la performance globale de l’application.
Qim info vous accompagne pour améliorer la performance de vos applications web
Grâce à une expertise en développement web et en performance applicative, les équipes de Qim info assurent une performance continue et optimisée de vos applications web, parfaitement alignée avec les besoins de votre entreprise.
En choisissant Qim info, vous misez sur l’optimisation de la performance de vos applications web, augmentant ainsi votre taux de conversion tout en offrant une expérience utilisateur fluide et adaptée aux standards actuels du web.