Sie schwanken zwischen Angular und React, um Ihre Anwendung zu entwickeln? Sehen Sie sich unseren ausführlichen Vergleich dieser beiden beliebten Frameworks an.
In der Welt der Frontend-Entwicklung gibt es zwei Frameworks, die sich durch ihre Popularität und Effektivität auszeichnen: Angular und React. Während React ein Framework in Verbindung mit Bibliotheken von Drittanbietern ist, positioniert sich Angular als komplettes Front-End-Framework. Diese grundlegende Unterscheidung macht deutlich, wie wichtig es ist, ihre Unterschiede und Besonderheiten zu verstehen. Wenn Sie sich für technische Themen begeistern, ist die Rubrik Qim Tech von Qim info genau das Richtige für Sie!
Unser Ziel ist es, eine differenzierte Analyse der einzelnen Frameworks zu liefern. Indem wir ihre Stärken, Grenzen und optimalen Anwendungsfälle erforschen, bieten wir Entwicklern, Projektmanagerinnen und Entscheidungsträgern die Informationen, die sie benötigen, um das für ihre speziellen Entwicklungsbedürfnisse am besten geeignete Produkt auszuwählen.
Außerdem ist unser Artikel neutral verfasst. Mit den Jahren wurden die Unterschiede zwischen Angular und React immer geringer. Im Jahr 2024 sind sie sich näher als je zuvor, und es ist objektiv unmöglich zu sagen, dass ein Framework das andere übertrifft. Alles ist eine Frage der Vorliebe und der Anpassung an Ihre eigenen Vorgaben.
Die Ursprünge von Angular und React
Zuerst einmal: Wie wäre es, wenn wir zu den Ursprüngen zurückkehren würden? Angular und React wurden entwickelt, um die spezifischen internen Anforderungen ihrer jeweiligen Unternehmen zu erfüllen. Ihre Koexistenz hat die Innovation und Vielfalt in den Ansätzen der Frontend-Entwicklung gefördert. Ihr Open-Source-Charakter hat wesentlich zu ihrer Beliebtheit und der breiten Akzeptanz in der Entwicklergemeinde beigetragen.
Wer hat Angular entwickelt?

Das Angular-Framework wurde von Google entwickelt und die erste Version wurde 2010 veröffentlicht. Angular baut auf TypeScript auf, einer Sprache, die JavaScript durch ihre typisierte Struktur übertrifft. Es zeichnet sich durch seinen modularen Ansatz und seine Fähigkeit aus, die Entwicklung dynamischer Webanwendungen zu erleichtern.
Wer hat React entwickelt?

Die JavaScript-Bibliothek React ist ein Werk von Facebook-Entwicklern und wurde 2013 veröffentlicht. React wurde für die Erstellung von interaktiven und leistungsstarken Benutzeroberflächen entwickelt und basiert auf dem Konzept unabhängiger und wiederverwendbarer Komponenten. Dieser Ansatz macht die Verwaltung der Zustände der Benutzeroberfläche intuitiver, vor allem in Webanwendungen mit nur einer Seite.
Was sind die Gemeinsamkeiten und Unterschiede zwischen Angular und React?
Dies ist eine gute Gelegenheit, um darauf hinzuweisen, wie ähnlich sich diese beiden Frameworks sind.
Gemeinsamkeiten
Die Ähnlichkeiten zwischen Angular und React sind relativ zahlreich:
- Die Unterstützung von Google für das eine Framework und Facebook für das andere : Die Nutzung von Angular durch Google-Anwendungen stärkt das Vertrauen in dieses Framework. In ähnlicher Weise wird React stark von Facebook unterstützt, das zusammen mit einer aktiven Entwicklergemeinschaft das Framework pflegt und weiterentwickelt.
- Eine Architektur, basierend auf Komponenten, die modular und wiederverwendbar sindDie Komponenten, aus denen die Benutzerschnittstellen bestehen, wie Anmeldedialoge oder Schaltflächen, fördern einen effizienten und organisierten Entwicklungsansatz.
- Ein Open-Source-Charakter, der eine echte Unterstützung durch die Entwicklergemeinschaften sowie eine ständige Weiterentwicklung voraussetzt.
- Beliebt in Single Page Apps, da sie die Benutzererfahrung durch flüssige Interaktionen und kurze Ladezeiten optimieren.
- Eine vielseitige Frontend-Entwicklung von verschiedenen Anwendungen, Web- oder Mobilanwendungen, die den EntwicklerInnen eine große Flexibilität bietet.
- Solide Leistungen Je nach den besonderen Anforderungen jedes einzelnen Projekts kann diese Erfahrung allerdings variieren.
- Eine Anwendung, die für den Aufbau dynamischer Webanwendungen gedacht ist.
- Eine gleichwertige Entwicklungszeit. Für einen Entwickler mit gleichwertigen Fähigkeiten in beiden Sprachen ist der Unterschied in der Gesamtzeit, die für die Entwicklung eines Projekts aufgewendet wird, nicht signifikant.Mit TypeScript kann man Fehler im Entwicklungszyklus früher erkennen und korrigieren.
- SEO-Kompatibilität : Angular und React ermöglichen die Programmierung schneller Webanwendungen mit optimierten Ladezeiten – ein wesentlicher Aspekt für die Verbesserung des Benutzendenerlebnisses und des Rankings in den Suchergebnissen. Obwohl jedes Framework für sich einzigartige Herausforderungen für SEO darstellt, insbesondere bei Anwendungen mit nur einer Seite, sind ihre Fähigkeiten in Bezug auf Geschwindigkeit und effizientes Rendering wichtige gemeinsame Stärken für SEO.
Und was sind die Unterschiede?
Angular und React sind sehr ähnlich und bieten ähnliche Einsatzmöglichkeiten. So sind die Unterschiede minimal und wenig aussagekräftig. Wir greifen nur drei davon heraus:
- Führung : Die Angular-Komponenten werden stärker geführt.
- Sprache : Angular schreibt im Gegensatz zu React Typescript vor, auch wenn die Entwickler in der Praxis überwiegend Typescript mit React verwenden.
- Community : React profitiert von einer größeren Community, die dadurch eine bessere Unterstützung bei Schwierigkeiten oder Fehlern während der Entwicklung bietet.
Ist das alles? Ja, denn ein Unterschied ist nie neutral, sondern verwandelt sich je nach Standpunkt relativ schnell in einen Vor- oder Nachteil für das eine oder andere Framework. Werfen wir nun einen Blick auf die Vor- und Nachteile.
Was sind die Vorteile von Angular und React?
Beide Frameworks haben jeweils ihre Vorteile.
Die Vorteile von Angular

- Präzise Dokumentation : Angular zeichnet sich durch eine umfassende und gut strukturierte Dokumentation aus, die den Entwicklern eine zentrale und umfassende Lernressource bietet und so die Beherrschung erleichtert.
- Lernkurve : Wie bereits betont, schreibt Angular eine stärkere Führung vor, wodurch Entwickler schneller Fachwissen erwerben können. Im Gegensatz dazu muss man bei React nicht nur das Framework, sondern auch die verschiedenen Bibliotheken von Drittanbietern kennen, die neben dem Basis-Framework verwendet werden.
- Ein stärker entwickelter Markt im Kanton Genf : Das bedeutet, dass mehr Ressourcen zur Verfügung stehen, dass es derzeit leichter ist, Angular-Profile zu finden. Aber täuschen wir uns nicht, dies kann in einem Jahr völlig anders aussehen.
Die Vorteile von React

- Flexibilität und Modularität : Die Flexibilität von React ermöglicht es Entwicklern, Bibliotheken von Drittanbietern zu verwenden und ihren Technologie-Stack individuell anzupassen.
- Eine verbesserte Dokumentation : Wir haben gerade die Dokumentation von Angular ausgeliehen und werden das Gleiche mit React tun. Tatsächlich stellt React seit seiner letzten Version (Juni 2022) eine wesentlich umfangreichere Dokumentation zur Verfügung. Das Projekt React Docs Beta startete im Jahr 2021 und die seither angesammelte Dokumentation ist nun die offizielle React-Dokumentation.
Natürlich werden wir uns nun auch mit den Nachteilen befassen.
Welche Nachteile gibt es?
Je nach Ihren Bedürfnissen können einige Eigenschaften von Angular und React zu Nachteilen werden. Versetzen wir uns zunächst in den Kontext.
Vor einigen Jahren waren die Unterschiede und damit die Vor- und Nachteile von Angular und React noch viel bedeutsamer. Das ist ein logisches Phänomen: Jedes Framework hat sich weiterentwickelt, neue Möglichkeiten getestet. Deshalb konnten wir einfacher zwischen den beiden unterscheiden, da jedes Framework seine Besonderheiten hatte. Nach mehr als zehn Jahren sind sich Angular und React sehr ähnlich geworden und haben ihre Stabilität gefunden.
So kann bei den
Nachteilen von Angular
, die oben von uns erwähnte starke Führung entweder als Vorteil für Entwickler angesehen werden, die einen starken Rahmen brauchen, oder als Nachteil für diejenigen, die mehr Freiheit bevorzugen.
Bezüglich der
Nachteile von React
ist einer besonders zu erwähnen, die Änderung der Philosophie. Tatsächlich ist Meta nicht mehr das einzige Unternehmen, das React pflegt. Vercel ist ein neuer Partner, der sich für die Nutzung von Component-Servern einsetzt. Dieses Beispiel zeigt, dass ein neuer Partner die Philosophie eines Unternehmens beeinflussen kann.
Sie wissen immer noch nicht, wie Sie sich zwischen React und Angular entscheiden sollen? Wir bei Qim info sind dazu da, Sie je nach Ihrem Kontext und Ihren Bedürfnissen anzuleiten. Unsere Abteilung Custom Software Development steht Ihnen zur Verfügung.
Welche Unternehmen nutzen Angular und React?
Wenig überraschend war das erste Unternehmen, das Angular eingesetzt hat, Google, und das erste Unternehmen, das React eingesetzt hat, war Facebook. Hier eine Liste von 10 Unternehmen, die eines der beiden Frameworks verwenden. Nur große Namen, die versichern, dass diese Technologien “für die Ewigkeit” gemacht sind.
| Angular | React |
| 1. Google | 1. Facebook |
| 2. Microsoft | 2. Instagram |
| 3. IBM | 3. WhatsApp |
| 4. Paypal | 4. Netflix |
| 5. Upwork | 5. Yahoo |
| 6. Deutsche Bank | 6. New York Times |
| 7. Samsung | 7. Discord |
| 8. Forbes | 8. Dropbox |
| 9. The Guardian | 9. UberEats |
| 10. Rockstar Spiele | 10. Atlassian |
Welches Framework ist heute am beliebtesten?
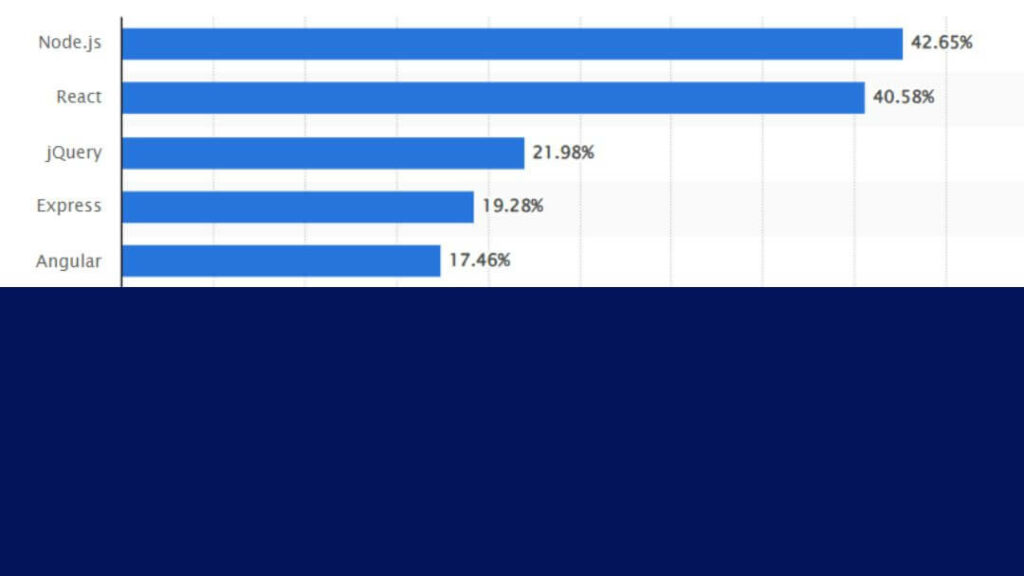
Die Liste der Unternehmen, die sowohl Angular als auch React verwenden, zeigt die Beliebtheit beider Tools. Will man jedoch Zahlen vorlegen, so führt Statista die von Entwicklern weltweit im Jahr 2023 am häufigsten verwendeten Web-Frameworks auf. React steht an zweiter Stelle (40,58%) und Angular an fünfter Stelle (17,46%).

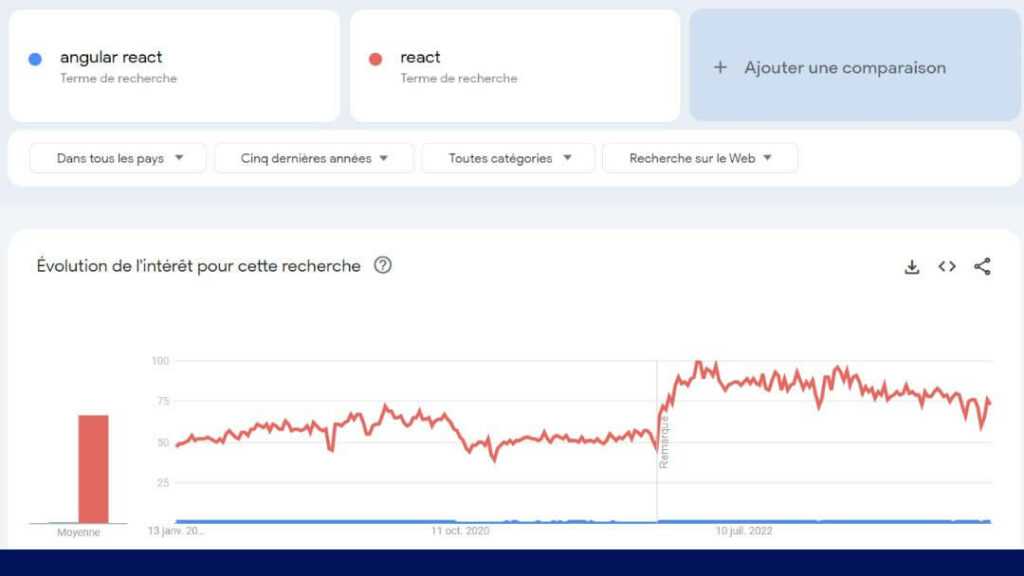
Auch bei den Suchanfragen nach Google Trends war React in den letzten fünf Jahren führend.

Welches Framework ist leistungsstärker?
An diesem Punkt Ihrer Lektüre werden Sie verstanden haben, dass Angular und React gleichermaßen gut funktionieren.
Es sind es vor allem die technische Qualität Ihres Teams und das Verständnis für die Geschäftsanforderungen, die den Unterschied ausmachen.
Zunächst einmalwird ein Team, das Angular oder React von Grund auf beherrscht, in der Lage sein, die Leistung der Anwendung zu optimieren, indem es die Best Practices und erweiterten Funktionen nutzt, die das gewählte Framework bietet.
Zweitens wird die Leistung nicht nur an der Schnelligkeit der Ausführung oder der Reaktionsfähigkeit der Benutzeroberfläche gemessen, sondern auch daran, ob die Anwendungsich für die geschäftlichen Anforderungen eignet.. Eine erfolgreiche Anwendung entspricht exakt den Bedürfnissen der Endbenutzer und den Geschäftszielen.
Schließlich sollten wir uns Folgendes vor Augen halten:Leistung ist ein kontinuierliches Ziel Das bedeutet, dass die Daten ständig angepasst und optimiert werden müssen. Regelmäßige Aktualisierungen, Performance-Profiling und die Anpassung an die neuesten Praktiken können sich erheblich auf die Leistung auswirken, unabhängig davon, welches Framework verwendet wird.
Unser Vergleich von Angular und React in Kurzform
Es gibt viele Informationen. Wir haben versucht, die wichtigsten in dieser Tabelle zusammenzufassen.
| Parameter | Angular | React |
| Architektur | Vollständiges Framework | Framework und Bibliotheken von Drittanbietern |
| Vorgegebene Sprache für | TypeScript | TypeScript wird überwiegend verwendet, ist aber nicht vorgeschrieben |
| Führung | mehr | weniger |
| Lernkurve | steiler durch Führung | flacher |
| Umfang des Basis-Bundles | Größerer Umfang, bedingt durch die stärkere Führung. | Weniger umfangreich. |
| Philosophie | Unverändert | Veränderlich seit der Einbeziehung eines externen Partners |
| Gemeinschaft | Kleiner als die von React | Größer, mit mehr verfügbaren Ressourcen |
In welchen Situationen sollten Sie das eine oder das andere Framework verwenden?
Diese Frage wird traditionell am häufigsten so beantwortet:
Entwickeln Sie plattformübergreifende Webanwendungen? Suchen Sie nach einer Vereinheitlichung der Entwicklungsprozesse mit TypeScript und einem umfassenden Satz integrierter Tools? Benötigt Ihre Anwendung eine vollständige Struktur? Dann ist Angular ideal für Sie.
Legt Ihre Anwendung den Schwerpunkt auf eine dynamische und reaktionsschnelle Benutzeroberfläche? Sind häufige UI-Aktualisierungen erforderlich? Ist Personalisierung entscheidend? Dann entscheiden Sie sich für React.
Bei Qim info teilen wir diese allzu einseitige Ansicht jedoch nicht. In der Realität gibt es keine typische Situation, in der sich das eine Framework als besser geeignet erweist als das andere. Ihre Wahl hängt von Ihrem Unternehmen, dem bereits installierten Ökosystem und den Präferenzen der Entwickler ab.
Fazit: Wie sollten Sie sich zwischen Angular und React entscheiden?
Ein letztes Kriterium scheint uns von entscheidender Bedeutung zu sein: eine langfristige Vision, die Folgendes berücksichtigt:die auf dem Markt verfügbaren Ressourcen, um Ihre Anwendungen zu pflegen und weiterzuentwickeln.
Wenn Sie sich beispielsweise für ein weniger verbreitetes und einfacher zu bedienendes Framework entscheiden, wird Ihnen das kurzfristig sicherlich die Arbeit erleichtern, könnte sie aber in einigen Jahren, wenn es aus der Mode gekommen ist, ernsthaft erschweren.
Unsere Abteilung Custom Software Development steht Ihnen gerne zur Verfügung, um sich mit Ihnen über die Wahl eines geeigneten Frameworks auszutauschen. Wir laden Sie außerdem ein, unseren ausführlichen Artikel über die Entwicklung einer maßgeschneiderten Software zu lesen.Sie können sich auch an einen Experten wenden, der Sie über den Prozess der Umsetzung Ihres Projekts informiert.