Are you hesitating between Angular and React for developing your application? Discover our detailed comparative analysis of these two popular frameworks.
In the realm of front-end development, two frameworks are distinguished by their popularity and efficiency: Angular and React. While React is associated with third-party libraries, Angular positions itself as a comprehensive front-end framework. This fundamental distinction highlights the importance of understanding their differences and peculiarities. If technical subjects fascinate you, the Qim Tech section of Qim info will be of great interest to you!
Our goal is to provide a nuanced analysis of each framework. By exploring their strengths, limitations, and optimal use cases, we offer developers, project managers, and decision-makers the information needed to select the most suitable for their specific development needs.
However, our article is written with a commitment to neutrality. Over the years, the differences between Angular and React have diminished. In 2024, they are closer than ever, and it is objectively impossible to claim that one surpasses the other. Everything is a matter of preference and adaptation to constraints that are unique to you.
The Origins of Angular and React
Before anything else, shall we return to the origins? Angular and React were developed to meet specific internal needs of their respective companies. Their coexistence has stimulated innovation and diversity in front-end development approaches. Their open-source nature has greatly contributed to their popularity and massive adoption within the developer community.
Who Created Angular?

The Angular framework was developed by Google, and the first version was released in 2010. Angular relies on TypeScript, a language that surpasses JavaScript with its typed structure. It stands out for its modular approach and its ability to facilitate the development of dynamic web applications.
Who Created React?

The JavaScript library React is the work of Facebook developers, released in 2013. Designed for creating interactive and high-performance user interfaces, React is based on the concept of independent and reusable components. This approach makes managing the states of the user interface more intuitive, especially in single-page web applications.
What are the Commonalities and Differences Between Angular and React?
This is the opportunity to underline how close these two frameworks are.
Commonalities
The similarities between Angular and React are relatively numerous:
- The support of Google for one and Facebook for the other: Angular’s use by Google applications reinforces trust in this framework. Similarly, React benefits from strong support from Facebook, which, with an active community of developers, maintains and develops the framework.
- An architecture based on modular and reusable components, constitutive of user interfaces, such as login dialog boxes or buttons, fosters an efficient and organised approach to development.
- An open-source nature that implies genuine support from their developer communities, as well as constant evolution.
- Popularity in Single Page Apps, as they optimise the user experience through fluid interactions and reduced loading times.
- Versatile front-end development of various applications, web or mobile, offering great flexibility to developers.
- Solid performances, although the experience may vary depending on the specifics of each project.
- Intended use for the construction of dynamic web applications.
- Equivalent development time. For a developer with equivalent competence in one or the other, the overall time difference dedicated to the development of a project is not significant. TypeScript allows for detecting and correcting errors earlier in the development cycle.
- SEO compatibility: Angular and React allow for the creation of fast web applications with optimised loading times, an essential aspect for improving user experience and ranking in search results. While each presents unique challenges for SEO, notably for single-page applications, their capabilities in terms of speed and efficient rendering are important common assets for search engine optimisation.
What About Their Differences?
Angular and React are very close and offer similar uses. Thus, the differences are minimal and insignificant. We only note three:
- Guidance: Angular’s components are more guided.
- Language Angular imposes TypeScript, unlike React, even though developers mostly use TypeScript with React in practice.
- Community: React benefits from a larger community, thus providing better support in case of difficulties or bugs during development.
Is that all? Yes, because a difference is never neutral; it quickly turns into an advantage or disadvantage for one of the frameworks, depending on the perspective adopted. Let’s now review them.
What are the Advantages of Angular and React?
Both frameworks have their own advantages.
Advantages of Angular

- Precise documentation: Angular stands out for its exhaustive and well-structured documentation, which offers developers a centralised and complete resource for learning and thus facilitates mastery.
- Learning curve: As we have highlighted, Angular imposes more guidance, which allows developers to gain expertise more quickly. In contrast, React requires learning not only the framework but also the various third-party libraries used in addition to the base framework.
- A more developed market in the Geneva canton: This implies that there are more resources available, and it is currently easier to find Angular profiles. However, this observation could be completely different in a year.
Advantages of React

- Flexibility and modularity: React’s flexibility allows developers to use third-party libraries and customise their technology stack.
- Improved documentation: We have praised Angular’s documentation, and we will do the same with React. Indeed, since its last version (June 2022), React provides much more comprehensive documentation. The React Docs Beta project started in 2021, and the documentation accumulated since then has now become the official documentation for React.
Of course, we will now examine their disadvantages.
What are Their Disadvantages?
Depending on your needs, certain characteristics of Angular and React can become disadvantages. Let’s first put things in context.
A few years ago, the differences and therefore the advantages and disadvantages of Angular and React were much more significant. This is a logical phenomenon: each framework evolved, testing new possibilities. We could then more easily decide between the two, as each had its specificities. After more than ten years, Angular and React have become very similar and have found their stability.
Thus, among the
disadvantages of Angular,
, the strong guidance we mentioned earlier can either be considered an advantage for developers who need a strong framework or a disadvantage for those who prefer more freedom.
As for the
disadvantages of React,
we can note one in particular, which is a change in philosophy. Indeed, Meta is no longer the only company maintaining React. Vercel is a new partner advocating the use of server components. This example shows how a new partner can influence a company’s philosophy.
Are you still unsure about choosing between React and Angular? At Qim info, we are here to guide you, depending on your context and needs. Our Custom Software Development department is at your disposal.
Which Companies Use Angular and React?
Unsurprisingly, the first company to use Angular is Google, and the one that uses React is Facebook. Here is a list of the 10 companies that use one or the other of the frameworks. Only big names, ensuring that these technologies are here to stay.
| Angular | React |
| 1. Google | 1. Facebook |
| 2. Microsoft | 2. Instagram |
| 3. IBM | 3. WhatsApp |
| 4. Paypal | 4. Netflix |
| 5. Upwork | 5. Yahoo |
| 6. Deutsche Bank | 6. New York Times |
| 7. Samsung | 7. Discord |
| 8. Forbes | 8. Dropbox |
| 9. The Guardian | 9. UberEats |
| 10. Rockstar Games | 10. Atlassian |
Which is More Popular Today?
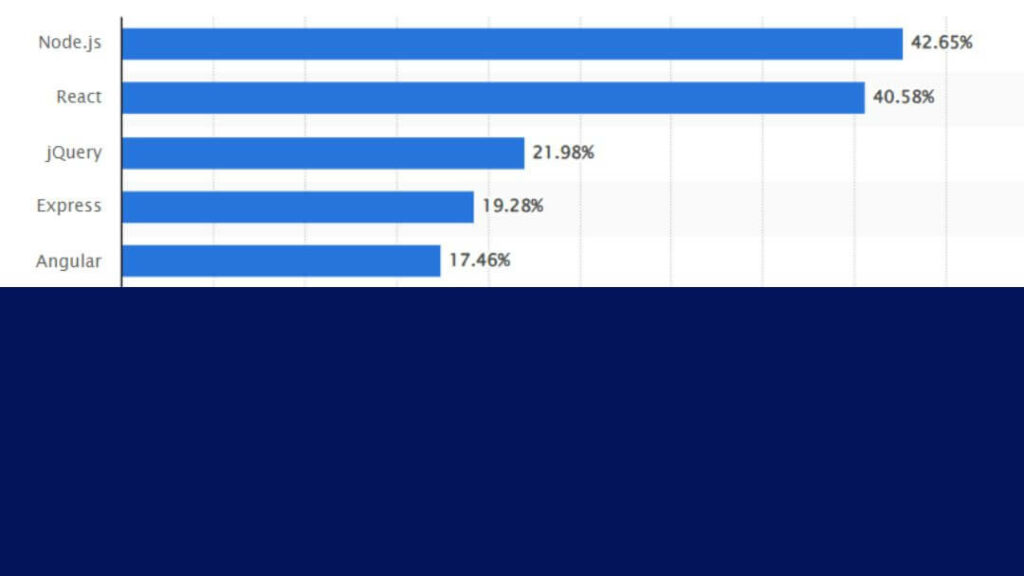
The list of companies using both Angular and React clearly demonstrates their popularity. However, if we want to put forward figures, Statista ranks the most used web frameworks by developers around the world in 2023. React is in second place (40.58%) and Angular in fifth position (17.46%).

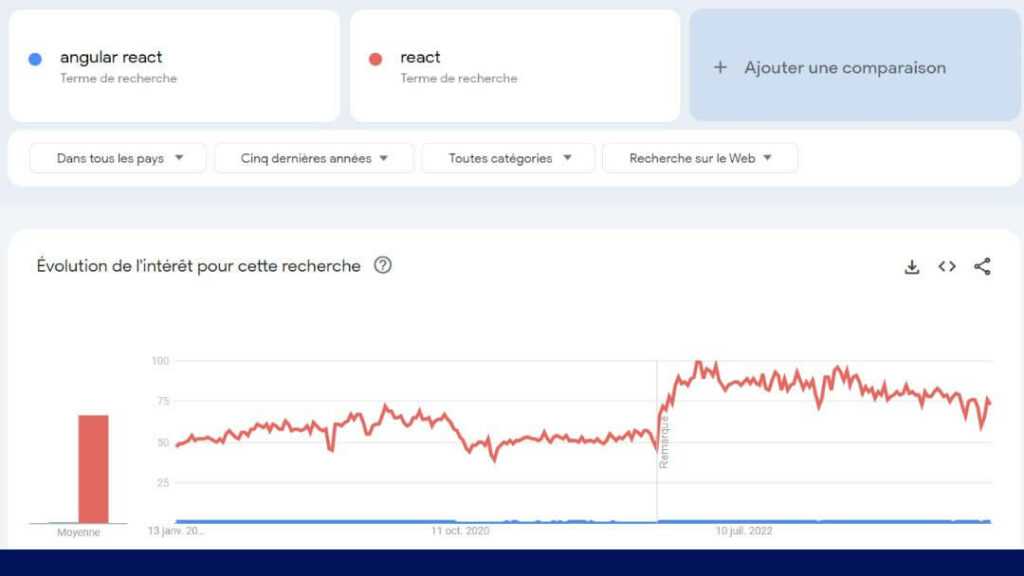
In terms of search according to Google Trends, React is also ahead over the past five years.

Which is the Best Performer?
By this stage of your reading, you will have grasped that Angular and React are equally performant.
Thus, it is mainly the technical quality of your team and the understanding of business needs that will make the difference.
First, a team that deeply masters Angular or React will be able to optimise the application’s performance by using the best practices and advanced features offered by the chosen framework.
Next, performance is not only measured in terms of execution speed or user interface responsiveness but also in terms of the application’s fit to business requirements.. A performant application is one that precisely meets the end users’ needs and business objectives.
Finally, keep in mind that performance is an ongoing goal,requiring constant adjustments and optimisations. Regular updates, performance profiling, and adaptation to the latest practices can have a significant impact on performance, regardless of the framework used.
Our Comparison of Angular and React in Summary
There is a lot of information, and we have attempted to synthesise the main points in this table.
| Parameter | Angular | React |
| Architecture | Complete framework | Framework and third-party libraries |
| Language | TypeScript imposed | TypeScript mostly used, but not imposed |
| Guidance | Greater | Lower |
| Learning curve | Faster thanks to guidance | Slower |
| Basic bundle size | Larger, due to more extensive guidance | Less voluminous |
| Philosophy | Unchanged | Variable since the involvement of an external partner |
| Community | Smaller than React | Larger, with more resources available |
In Which Situation Should You Use One or the Other?
Traditionally, here are the most common answers to this question:
Are you developing multi-platform web applications? Are you looking to standardise development processes with TypeScript and a comprehensive set of integrated tools? Does your application require a complete structure? Angular will be ideal in these situations.
Does your application emphasise a dynamic and responsive user interface? Are frequent UI updates necessary? Is customisation paramount? Opt for React.
However, at Qim info, we do not share this too rigid viewpoint. In reality, there is no typical situation in which one proves more suitable than the other. Your choice depends on your company, the ecosystem already in place, and the developers’ preferences.
Conclusion: What Should You Choose Between Angular and React?
One last criterion seems crucial to us: a long-term vision that takes into account the resources available on the market to maintain and evolve your applications.
For instance, choosing a less widespread and easier-to-use framework will certainly make your task easier in the short term but could seriously complicate it in a few years as it becomes obsolete.
Our Custom Software Development department is at your entire disposal to discuss with you the choice of an appropriate framework. We also invite you to consult our detailed article on custom software development, which will inform you about the process of realising your project.